With Visually Split URL feature, you can have multiple Shopify themes on your site compete against each other. Next, we'll walk through how to set up a Split URL test to compare one Shopify theme with another.
First, ensure that the two themes you are testing are installed in Visually.
To do so, navigate to the menu in the top right corner of the screen

Click on Themes option
Ensure that both the main theme and the tested theme are installed.
To test different themes, you should create two experiences.
A. Theme Split Test
1. Create an experience that includes a JavaScript code block and insert the code provided below. Then, at the top of the code add the ID of the draft theme you are testing.
// e.g the theme id you want to split test
const THEME_ID = 122929741895;
// e.g: 50 if you want the redirection to occur 50ms after sdk init
const redirectAfter = 50;
function setVisibility(val) {
if (document.body) document.body.style.opacity = val;
}
function isViewingTheme() {
return window.Shopify.theme.id === THEME_ID;
}
if (Shopify.designMode === true) {
return;
}
if (window[`vsly_fbs`]) {
return;
}
if (isViewingTheme()) {
const css = document.createElement("style");
css.innerHTML = `#preview-bar-iframe { display: none !important; }`;
document.head.appendChild(css);
setVisibility(1);
window.vslyThemeTest = THEME_ID;
} else {
setVisibility(0);
}
setTimeout(() => {
if (isViewingTheme()) {
setVisibility(1);
return;
}
setVisibility(0);
const key = `${_USE_CASE}-${_USE_CASE_VARIANT}`;
const event = JSON.stringify({
type: "USE_CASE",
payload: {
use_case: _USE_CASE,
use_case_variant: _USE_CASE_VARIANT,
},
options: {
gaName: _USE_CASE_GA,
gaVariant: _USE_CASE_GA_VARIANT,
},
});
sessionStorage.setItem(key, event);
if (location.href.includes("vsly-redirected-from")) {
return;
}
const url = location.href;
const redirectionUrl = `${url}${
url.includes("?") ? "&" : "?"
}vsly-redirected-from=${key}&preview_theme_id=${THEME_ID}`;
location.href = redirectionUrl;
}, redirectAfter);
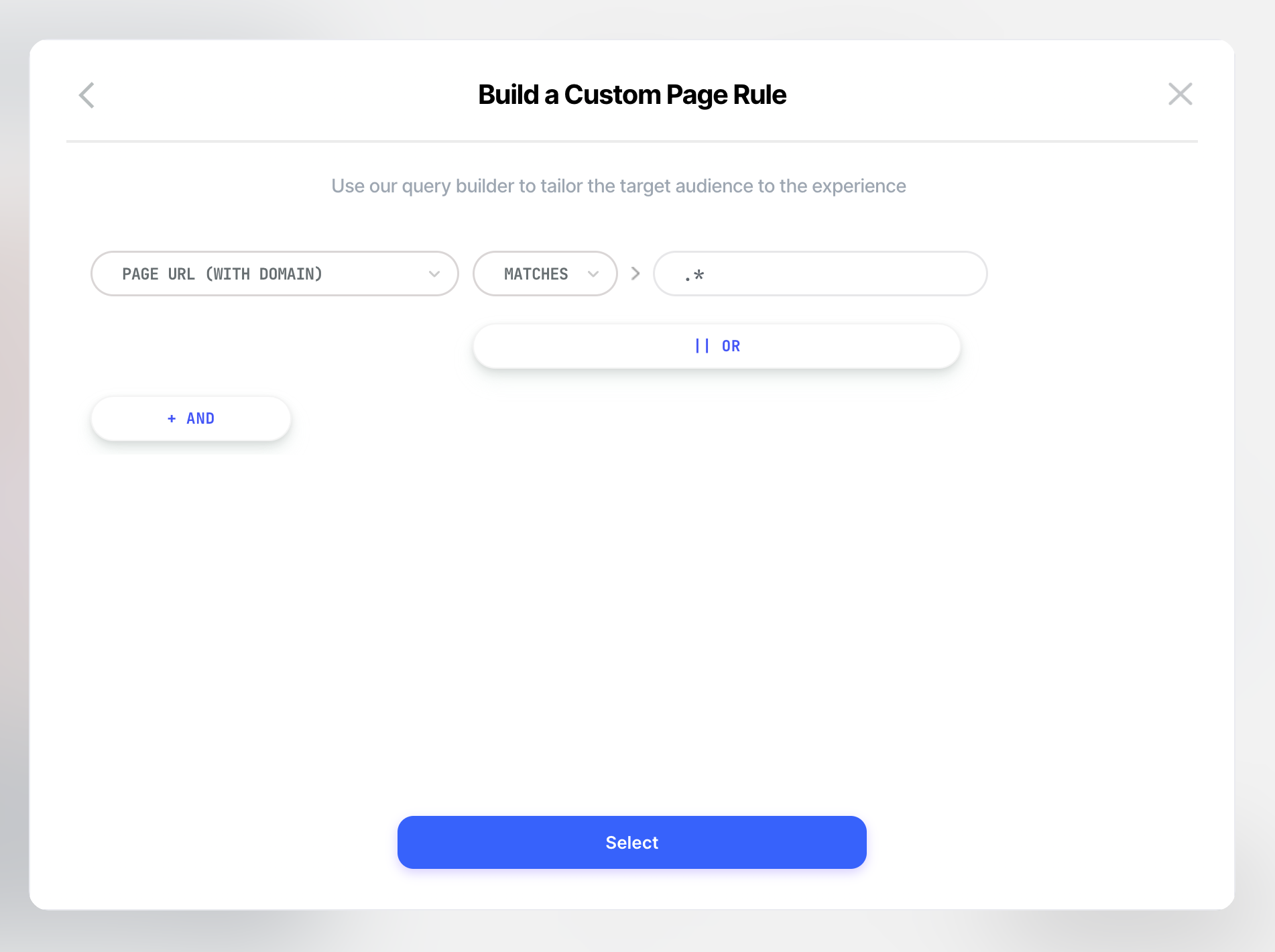
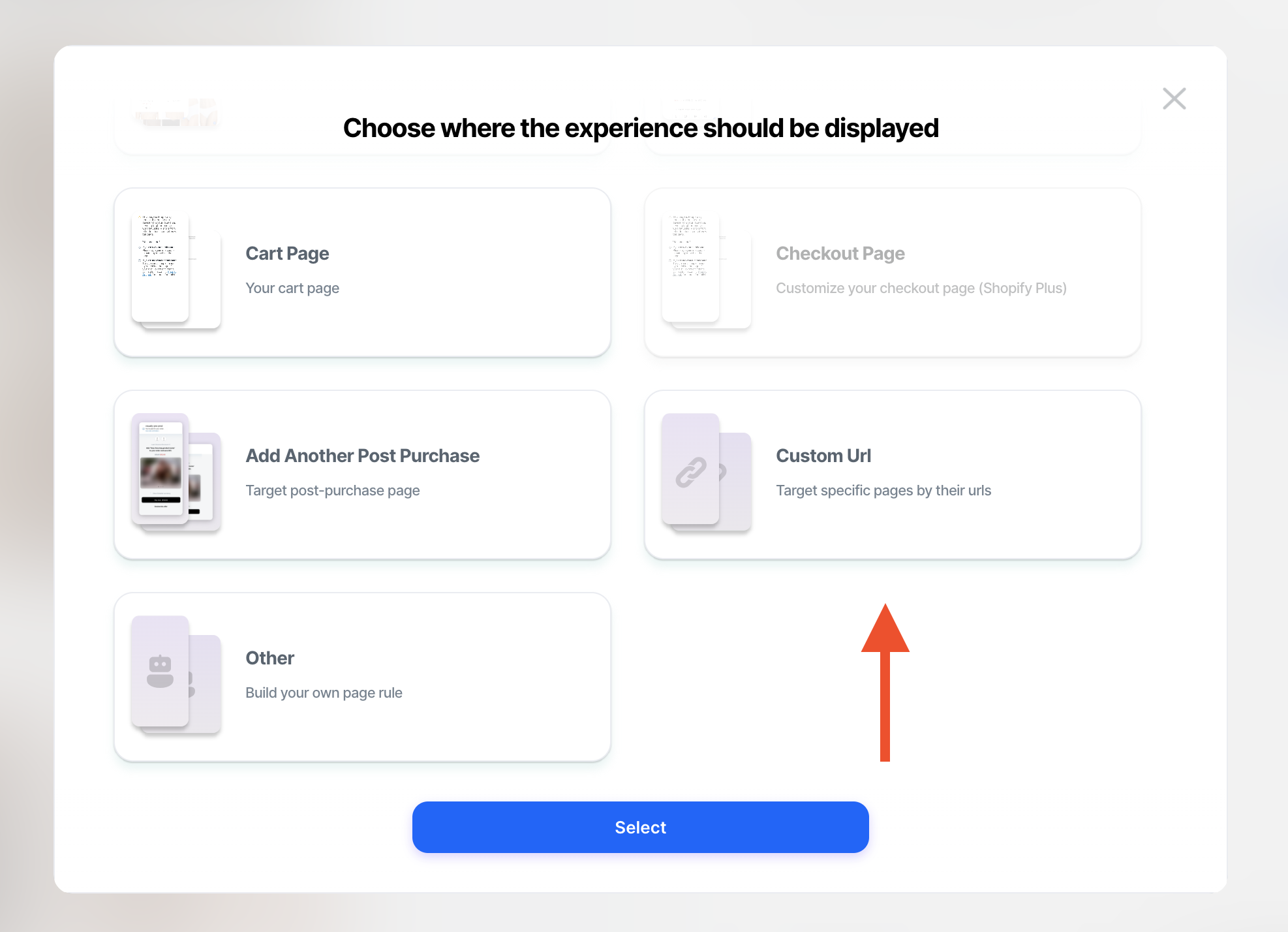
2. Set the following Custom URL page targeting:


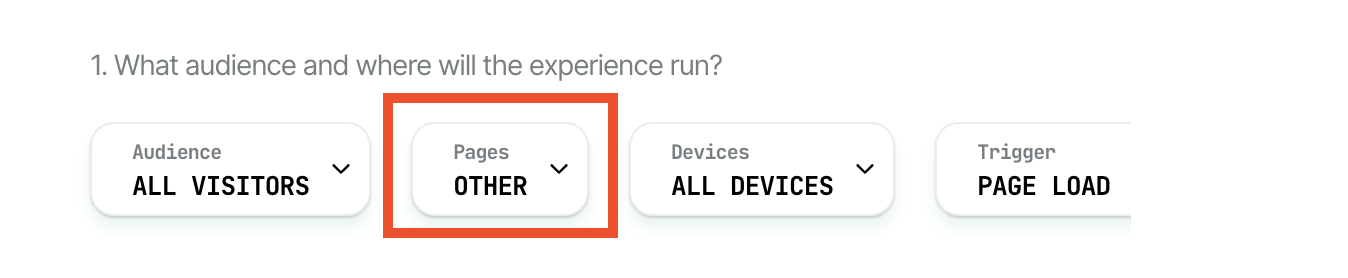
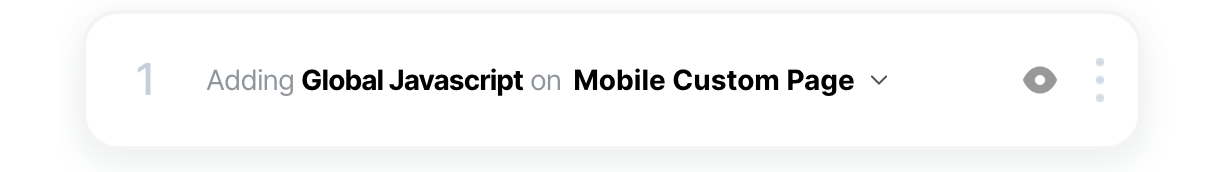
3. Set the Global JavaScript to target the Custom Page on the relevant device for which your experience is created from the dropdown menu, and save the changes.

B. Clean Theme Testing
Due to Shopify session stickiness, visitors who were in the variation group of the Theme Split Test may continue to be redirected to the tested theme even after the experience has been paused.
To prevent this from happening, you'll need to run a second experience. This new experience will ensure that users are not redirected to the draft theme after the Split Test is paused.
This experience should be set to run at 100% and only published after pausing the Theme Split Test for at least 48 hours.
1. Create an experience using a JavaScript code block and insert the following code.
If you have other test themes that you'd like to preview (and weren't a part of the Split Test) simply add their ID to the top of it.
// Set this variable to the themes that you are currently testing:
const THEMES_BEING_TESTED = [122929741895, 122928070727];
const waitFor = loomi_api.awaitCondition;
if (location.href.includes("vslyForcePreview")) {
return;
}
if (Shopify.designMode === true) {
return;
}
if (window[`vsly_fbs`]) {
return;
}
waitFor(() => !!window.vslyThemeTest, 100, 5).catch(() => {
if (window.Shopify.theme.role === `main`) return;
if (THEMES_BEING_TESTED.includes(window.Shopify.theme.id)) {
location.replace(
location.href.includes("?")
? `${location.href}&preview_theme_id=`
: `${location.href}?preview_theme_id=`
);
}
});
2. Set the Custom URL page targeting (Section A.2) and Global JavaScript to target the custom page on the relevant device for your experience (Section A.3), as was done in the Theme Split Test, and save the changes.
Important:
- Theme split tests will not affect the checkout page.
- We recommend running only one theme test at a time to ensure accurate results.
- For guidance on creating a multi-variant theme test, check out our Multivariate A/B Test guide.