Applying Changes to Both Mobile and Desktop Devices
Easily apply changes for both mobile and desktop devices in a single experience
If you've started designing an experience for a specific device and want to apply your changes to both mobile and desktop versions, follow these steps:
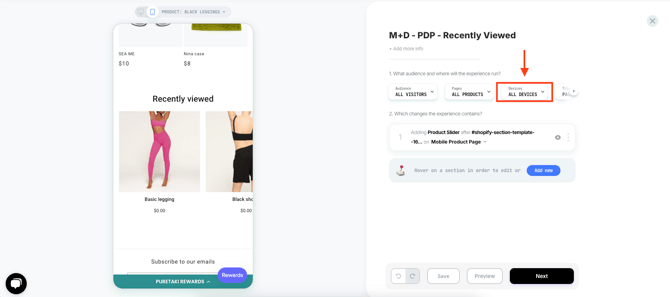
Step 1: Set Experience Targeting
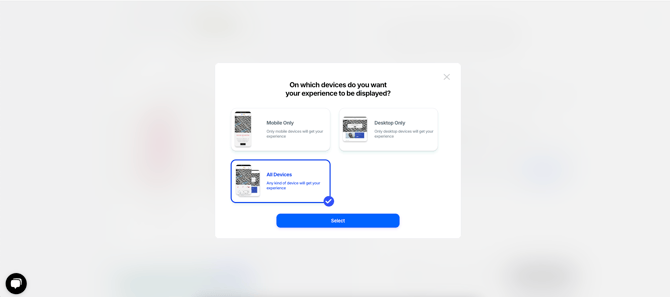
In the Devices section, select All Devices for targeting.


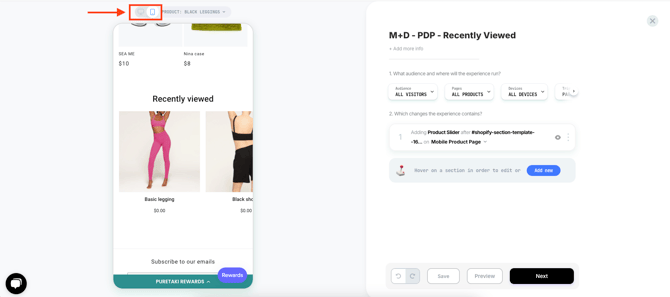
Step 2: Switch the Editor View
Change the editor view to the other device, in this case, to Desktop.

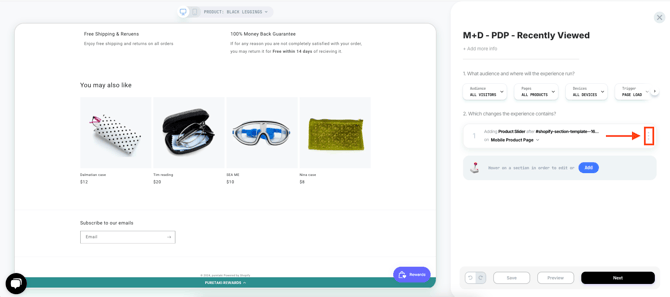
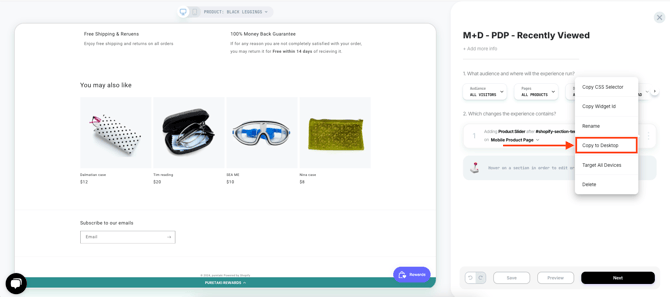
Step 3: Copy the Change to Another Device
Click the three-dot icon next to the change and select the Copy to Desktop option.


Step 4: Make Additional Adjustments
Since design settings such as size, layout, position, and selectors may vary across devices, review the changes and make any necessary adjustments until you achieve the desired outcome.
Step 5: QA
Here's our guide to conducting QA before publishing to ensure that the changes are set up as expected.
Please note: While it's possible to create one experience for both mobile and desktop, it's recommended to separate them due to the significant differences in user behaviour.
