How to create a redirect A/B test
Set experiences by redirecting half of your shoppers to an alternative URL.
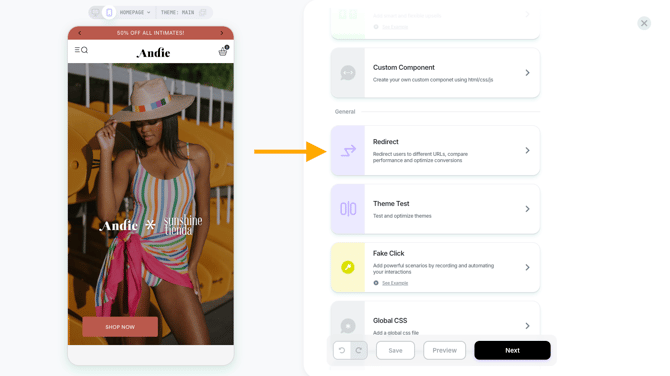
Step 1 - Create a new experience
Begin by creating a new experience, and selecting 'Redirect' under the general section.
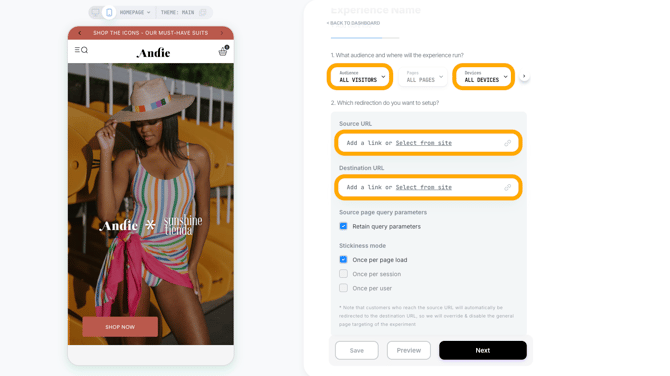
Step 2 - Set the redirect
- Specify the source URL and the destination URL for the redirect.
- Feel free to also define the 'Audience' and 'Devices' parameters, to scope this redirect only for specific use cases.

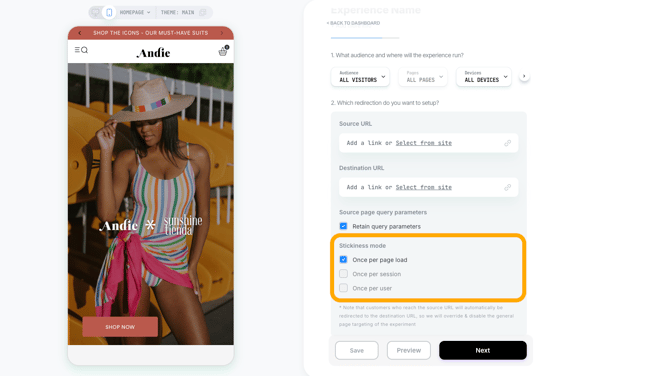
Step 3 - Final touches
Define the stickiness mode - aka. how often will the redirect occur:
- Once per page load - the redirect will always occur when the original URL is loaded.
- Once per session - the redirect will only occur the first time; if the shopper navigates and later returns to the original page, the redirect won't occur again.
- Once per user - the redirect will only occur once per shopper.

Once you have finished configuring the redirect, be sure to click the 'Save' button prior to QA and publishing.
You also have the option to perform an A/B test on your redirect, similar to other experiences on Visually.io, allowing you to evaluate its impact on your store's performance.
FAQ: Where does a Redirect Count as a Session?
In a redirect test from page 1 to page 2, the redirection itself does not count as a session on page 1. The session will be attributed to page 2 once the user lands there.
For further assistance or questions, reach out on the chat support widget or via support@visually.io.
