Part 2 - Choose A Page & Device
Where within your store would you like to make a change?
When crafting a new experience, the first things you should define are Page Type & Device.
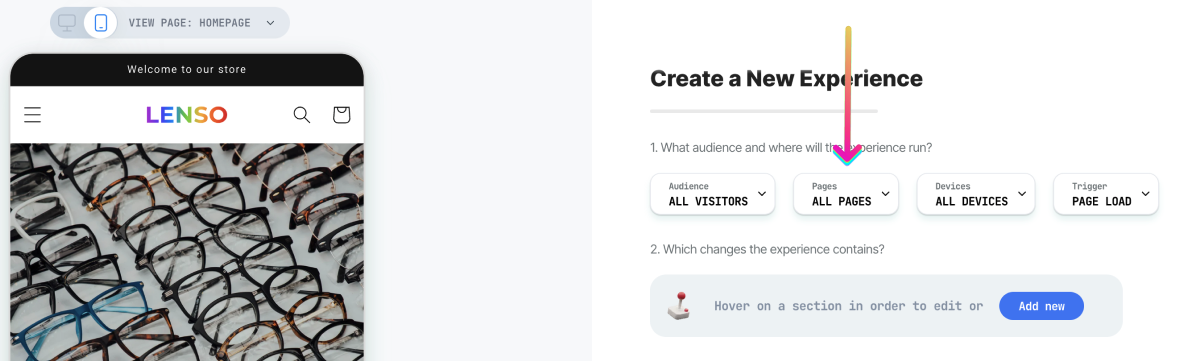
1. Page Type
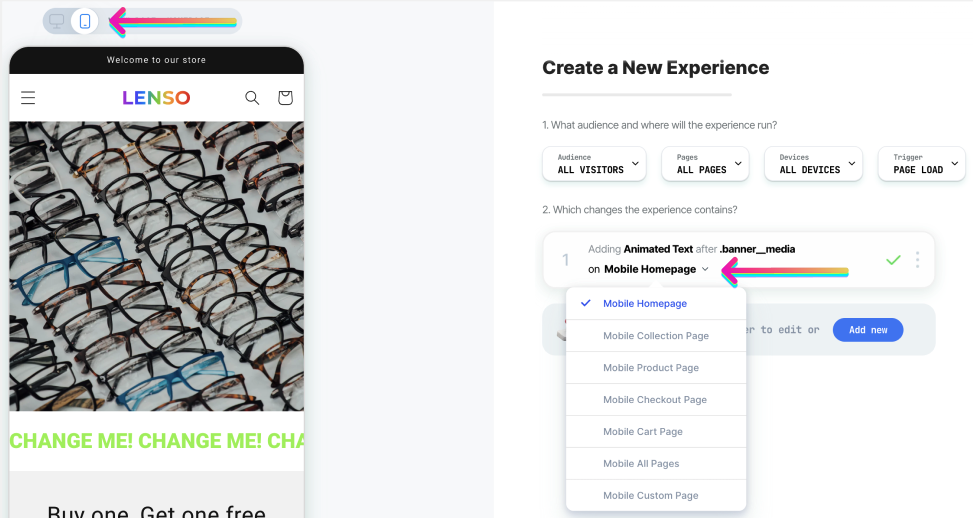
Which page type/s in the store do you want to edit for this experience?

-
All Pages (for cart drawer / header / footer)
-
Homepage
-
Collection pages
-
Product pages
-
Cart page
-
Checkout page (available for Shopify Plus only)
-
Custom URL (specific product page / specific collection page / landing page) - It's recommended to use the "Includes" option rather than "Is" to ensure that the experience is displayed when there are tracking parameters in the URL. Just ensure that the URL string you define is unique.
-
Other (provides the flexibility to include, exclude, or combine multiple definitions. For example: "page type is product AND product is not BlackHat")
Note: Updating the Page Type will cause the Quick Preview to change accordingly. For instance, changing the default "All Pages" to "Product Pages" will cause the preview on the left to display a random product page.
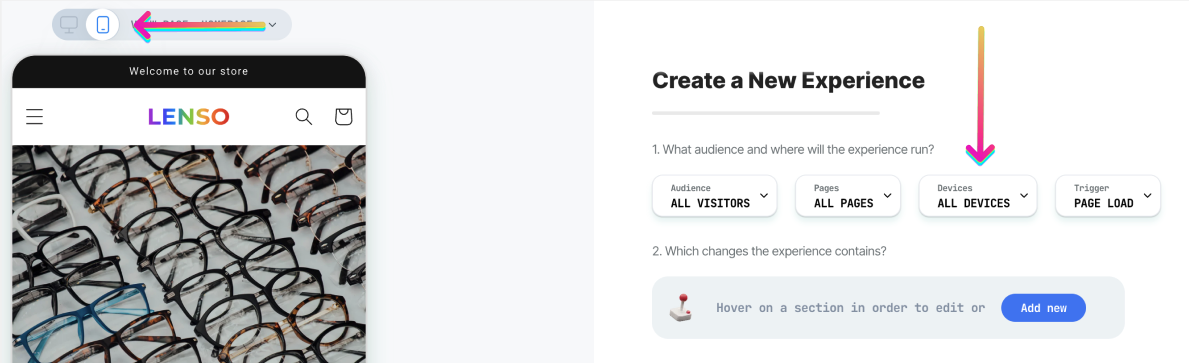
2. Device
Since mobile and desktop layouts are completely different from one another, for optimal user experience and more valuable insights, it is often best to create separate experiences for mobile and desktop devices.
To specify which device should be targeted, two sections should be defined:
-
The device icon on the top left side - affects the Quick Preview
-
The dropdown list on the top right side - affects the targeting and measurement

Note that each change you make is either for desktop or mobile.
If you wish to create an experience that combines both Desktop and Mobile, you'll need to switch between them via the top-left device icon and separately create the change for each device. This assures that each change you make to your store is fully optimized.