Reposition Elements
Reposition lets you move the new content to a different location on the page.
Here's how you can do it:
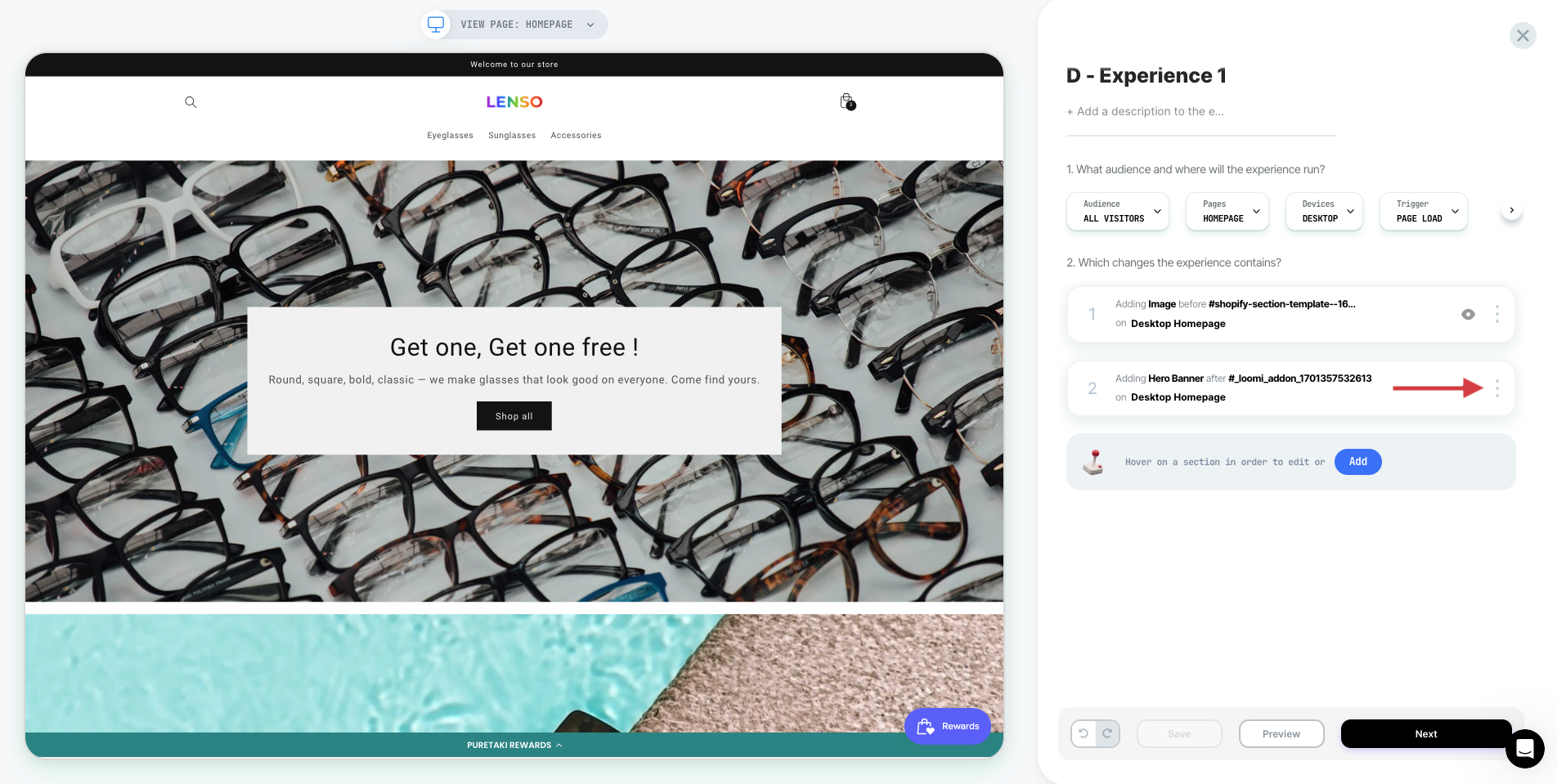
Step 1
Click the three dots icon next to the element you want to reposition.

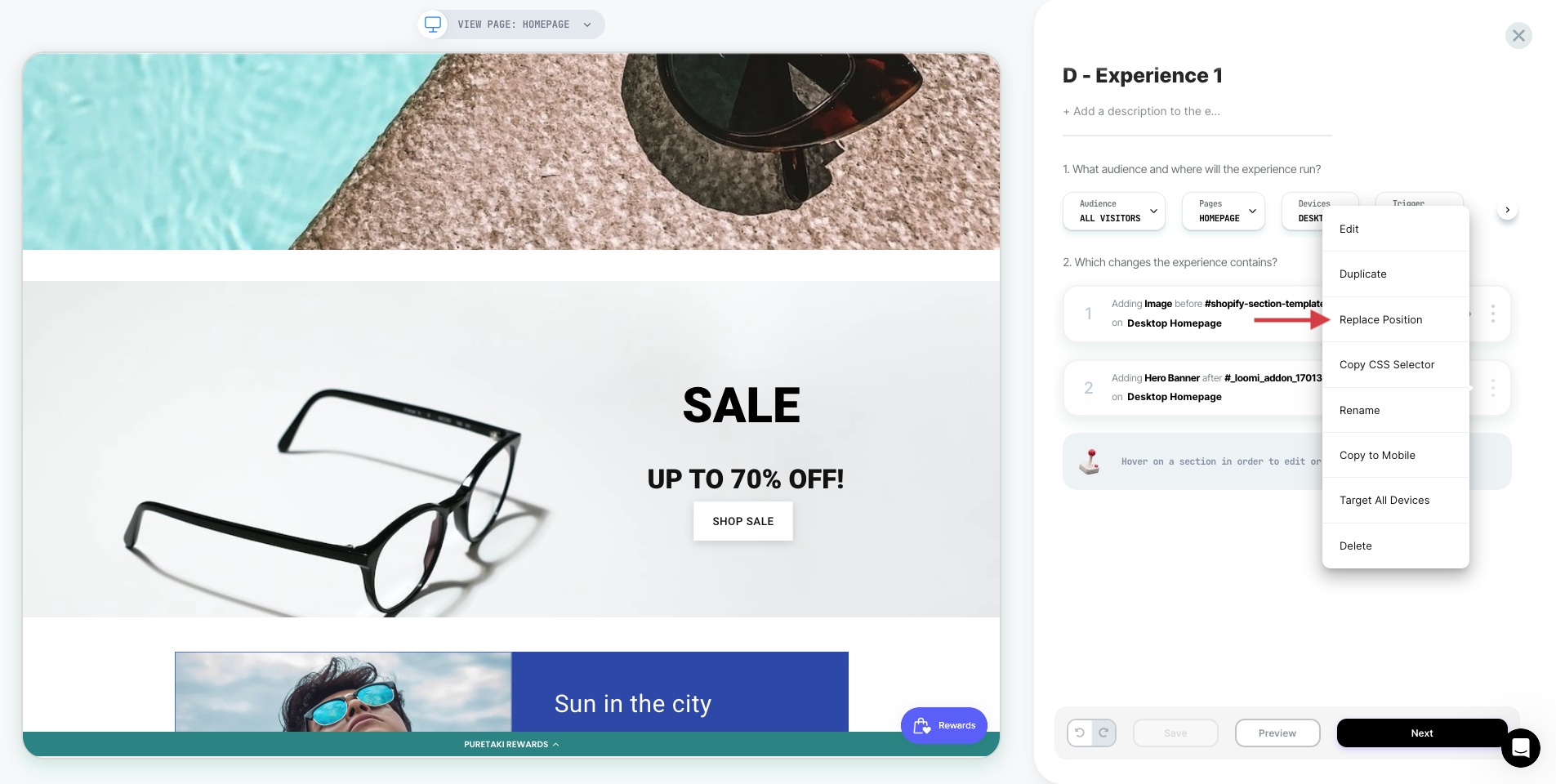
Step 2
Click on the Replace position button located in the menu.

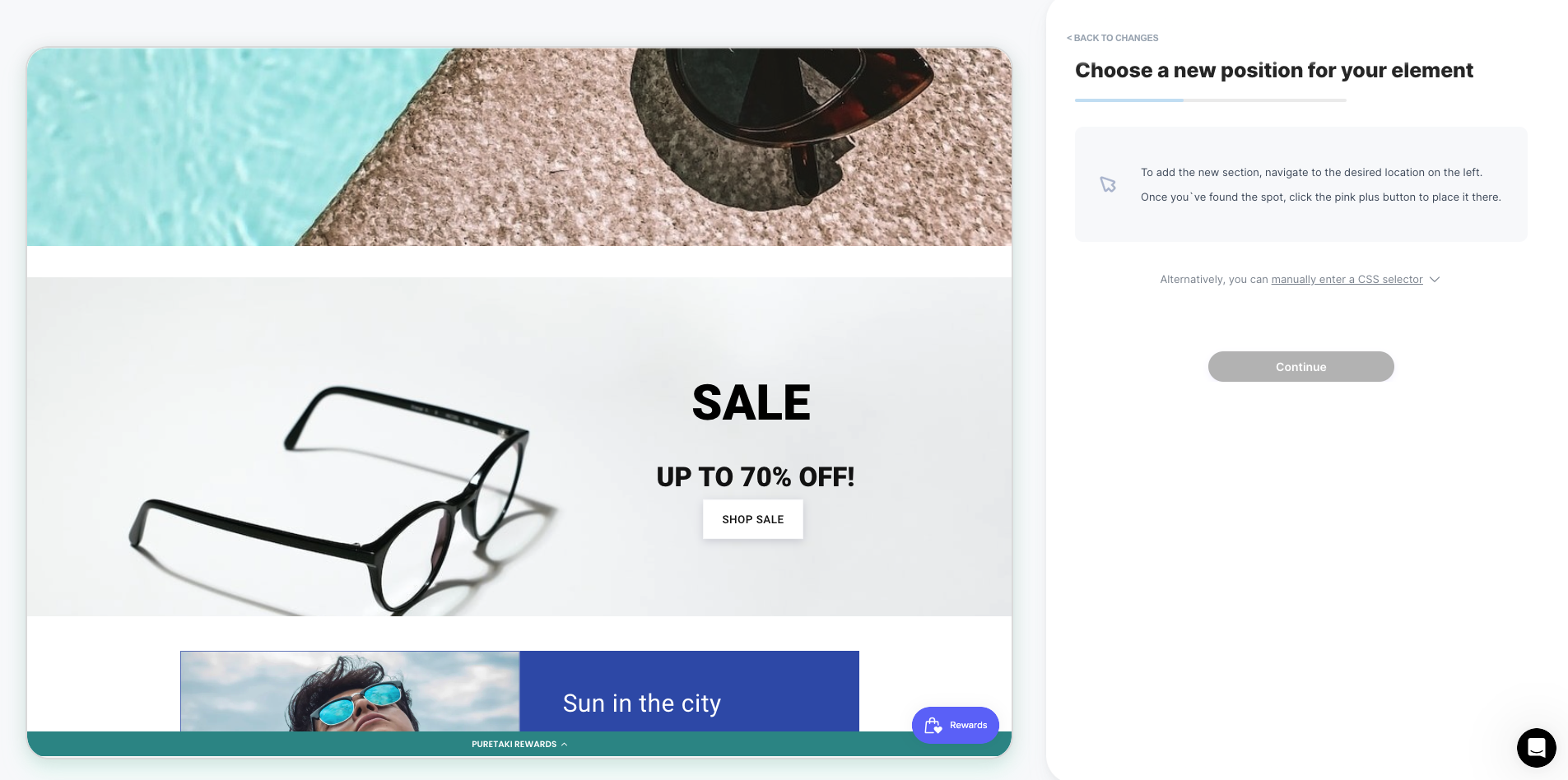
Step 3
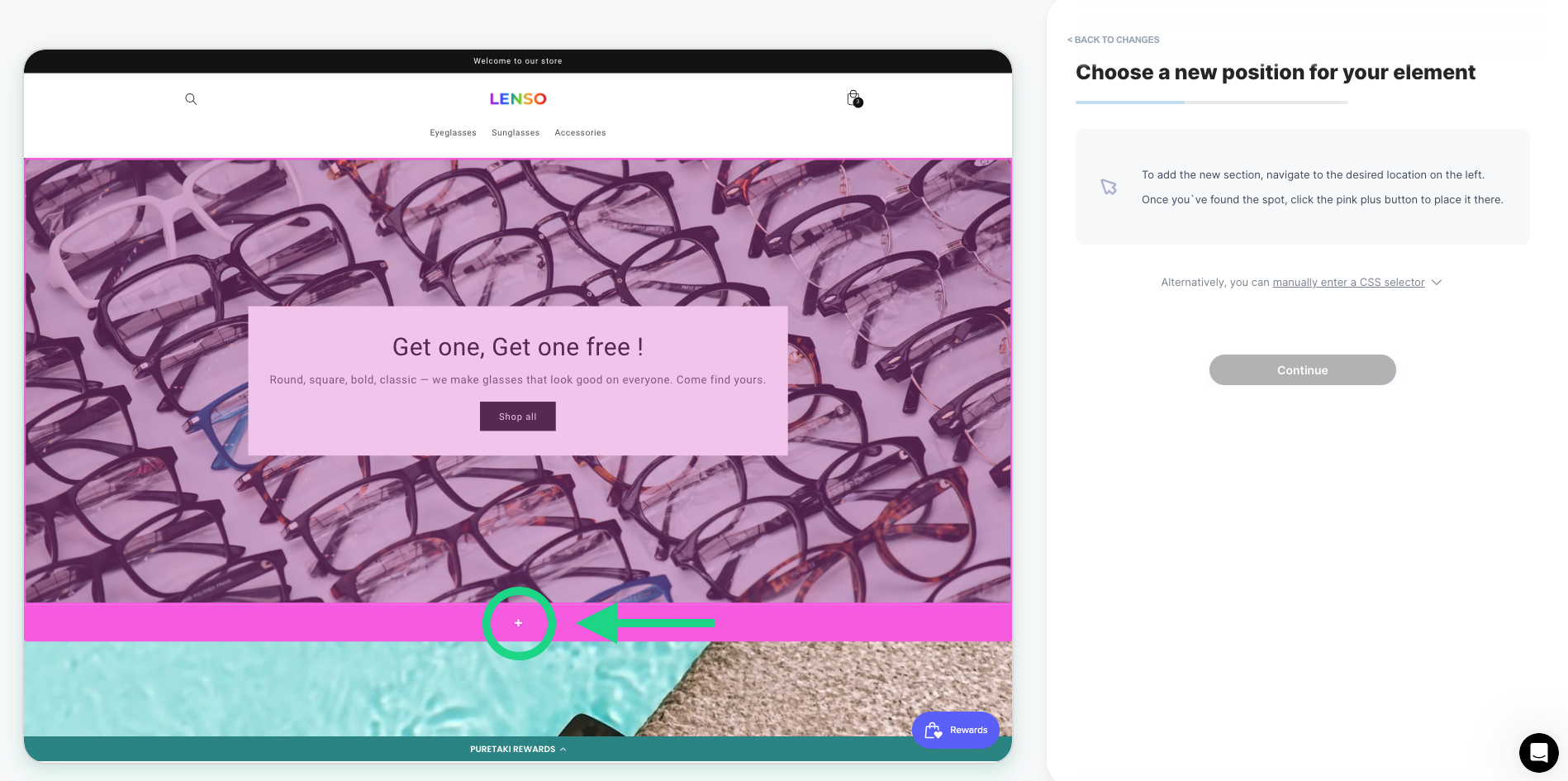
Choose a new position for the element by navigating to the desired location on the page. Once you've found the spot, click the pink button to place it there.


Step 4
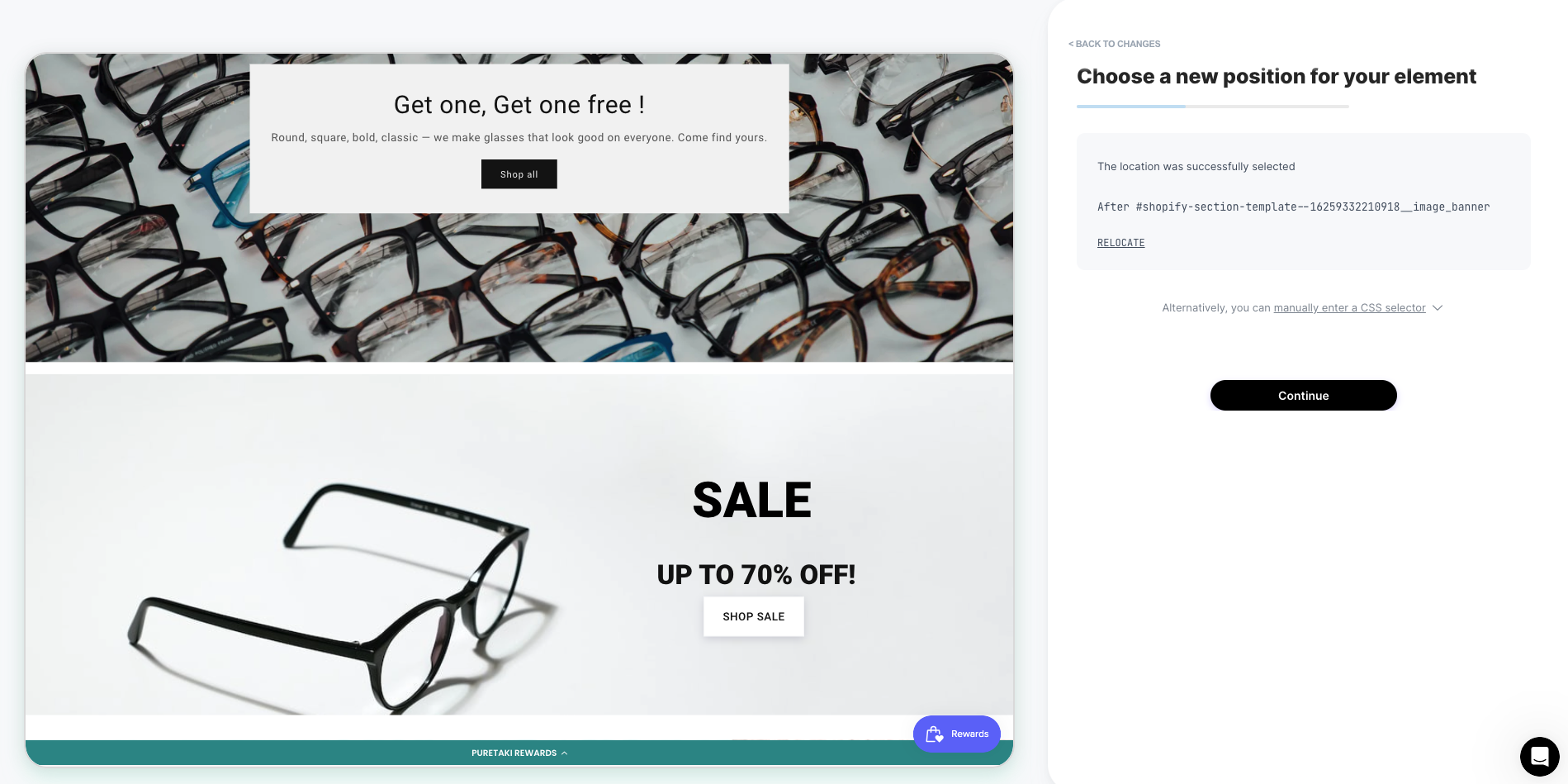
You can now view the element in its new position.