How to Save and Reuse Widget Styling
Creating a cohesive and visually appealing online experience is crucial for engaging visitors to your store. With the latest feature update from Visually, you can now save your widget styling settings, allowing for a more streamlined and consistent design process across your store. This guide walks you through the steps to save and reuse widget styling, covering saved settings such as colors, fonts, sizes, and shapes.
Here you can learn how:
Step 1: Style Your Widget
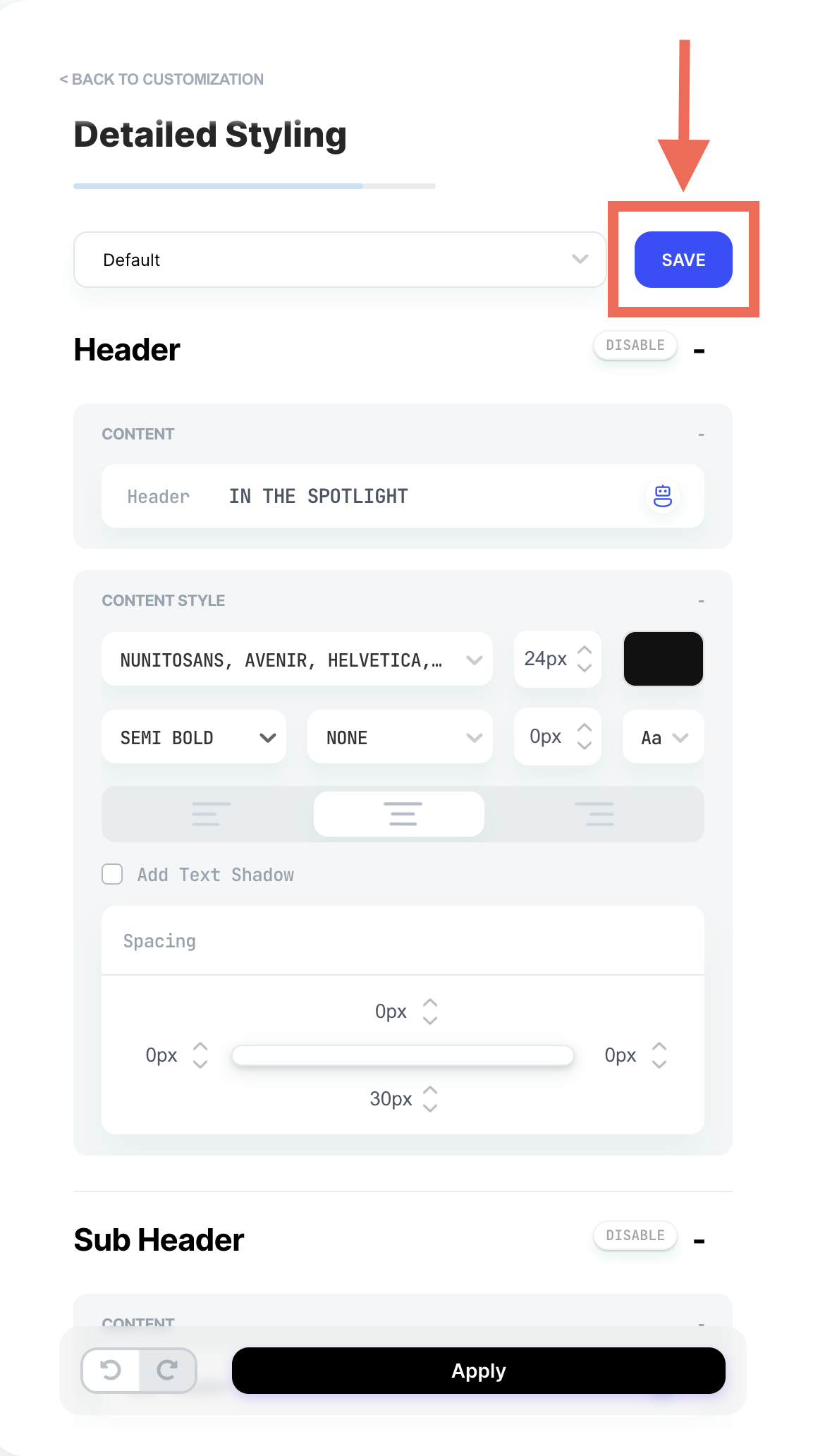
Begin by styling a widget according to your preferences. You have a range of customization options at your disposal, including adjusting the colors, fonts, size, and shapes to match your brand identity and aesthetic. Take your time to experiment with these settings until you achieve the desired result.
Step 2: Save Your Styling
Once you are satisfied with the design of your widget, it's time to save these settings for future use. Look for the 'Save Style' button, typically located at the top of the detailed styling page. This feature is designed to capture all the styling elements you've just customized.

Step 3: Naming Your Style
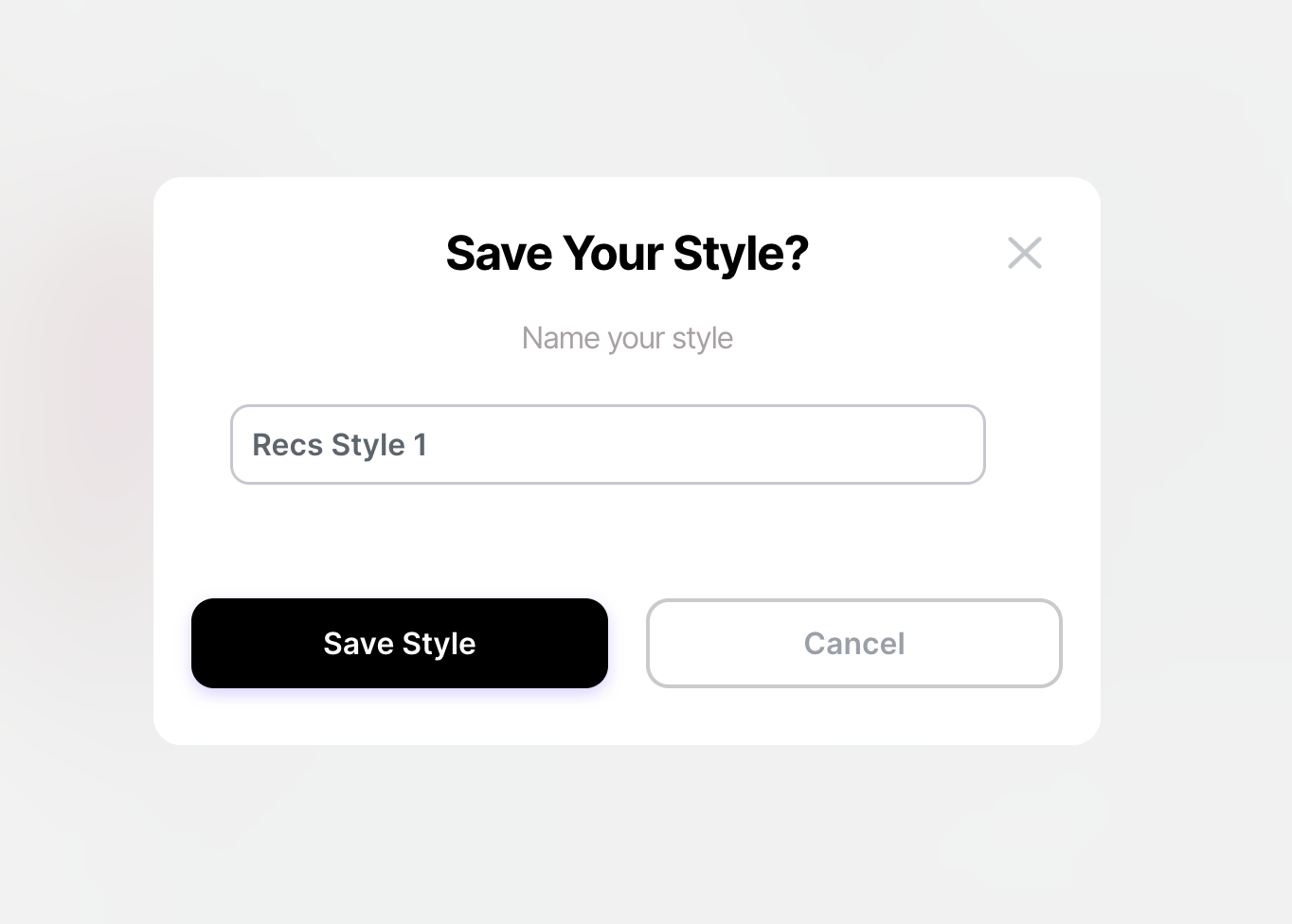
After clicking the "Save Style" button, please select a name for the style, you always have the option to rename it. It will help you organize and quickly identify your styles, especially when you have multiple saved styles for different purposes or sections of your store.

Step 4: Reusing Your Saved Style
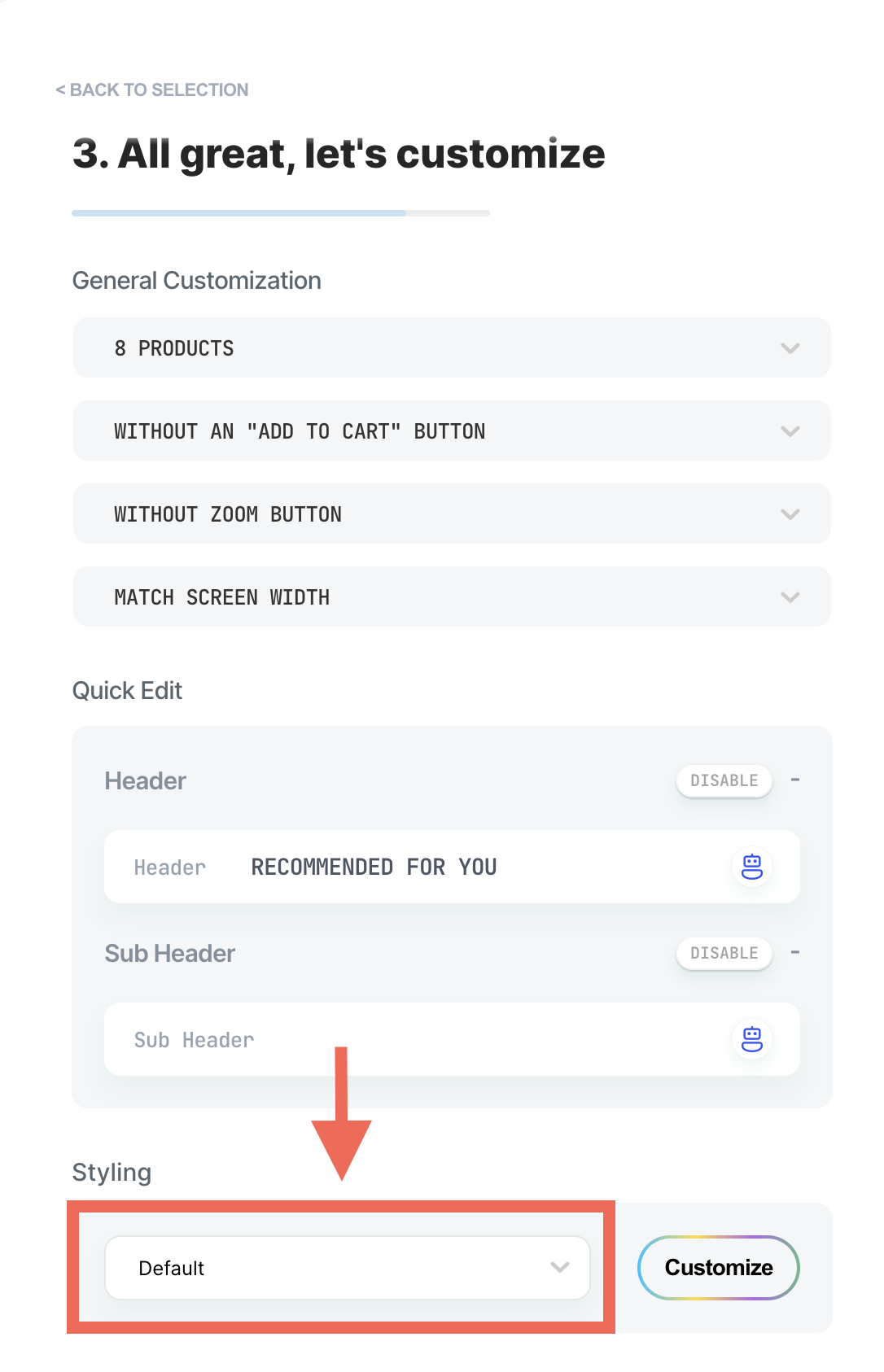
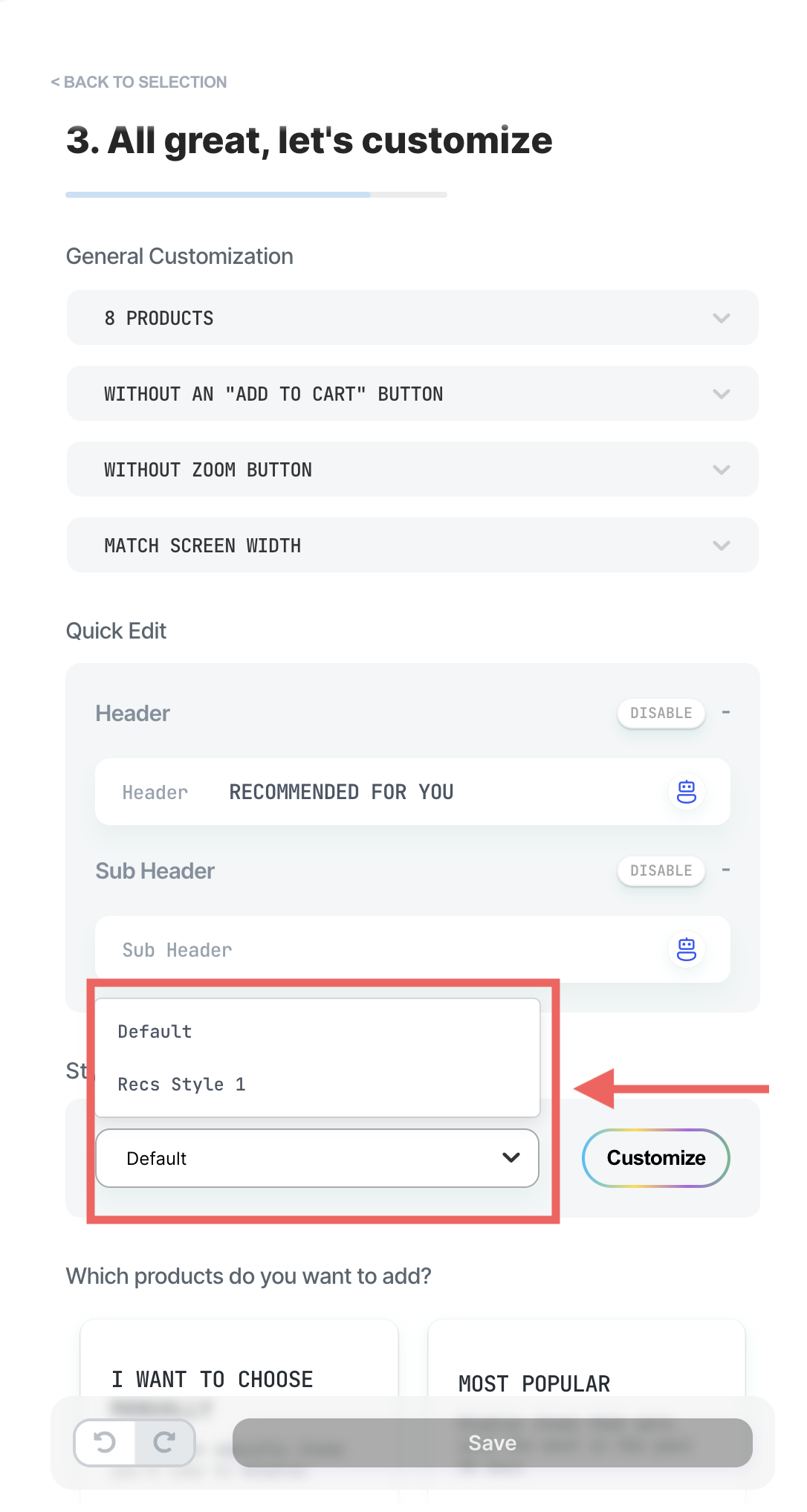
The next time you want to use the same styling for the same type of widget, start by positioning the new widget on your page. Then, access the saved styles by clicking on the menu next to the 'Customize' button. This menu will display a list of all your saved styles. Select the style you named earlier, and it will automatically apply all the saved styling settings to your new widget.