Visually.io + Google Analytics 4 Integration
A Step-by-Step Guide
Step 1
As demonstrated in the screenshot, create two custom dimensions in Google Analytics:
1. VisuallyExperienceName
2. VisuallyVariation
.png?width=670&height=86&name=downloads.intercomcdn.comio891409244c70dc628cfc4fcf665f9f784image%2B(31).png)
Please wait for up to 48 hours before proceeding to the next step.
Step 2
Navigate to the Google Analytics menu and select the third option "Explore."
Step 3
Create new exploration.
.png?width=670&height=354&name=downloads.intercomcdn.comio894411016690ddfc50082672464179cb4Untitled%2Bdesign%2B(1).png)
Step 4
Create new segment.
.png?width=670&height=363&name=downloads.intercomcdn.comio894983479e47908fe0b93aaba57ea5c7bUntitled%2Bdesign%2B(2).png)
Step 5
Create a new session segment.
.png?width=670&height=357&name=downloads.intercomcdn.comio895003538417abc3248d902af09dc0144Untitled%2Bdesign%2B(3).png)
Step 6
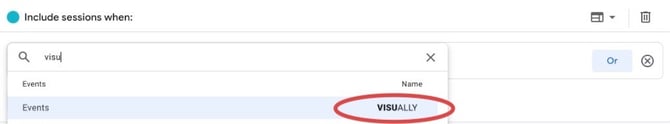
Add new condition and search for the event name: VISUALLY.
.png?width=670&height=351&name=downloads.intercomcdn.comio89501966533b4079185fc9825b12a6d8fUntitled%2Bdesign%2B(4).png)

Step 7
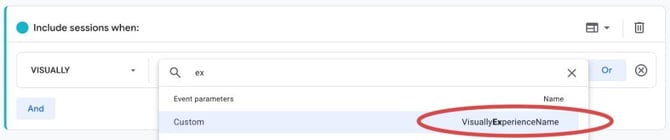
Click on "+ Add parameter" and search for: VisuallyExperienceName.

Step 8
Choose from the list the experience name you want to add and click on "Apply".
.png?width=670&height=254&name=downloads.intercomcdn.comio8950416038631b7e8dc1f803e1eeba45cUntitled%2Bdesign%2B(5).png)
Step 9
Click on " + Add new parameter" and search for: VisuallyVariation.
.png?width=670&height=147&name=downloads.intercomcdn.comio895052343f8acb3f2855780cda1968c3eUntitled%2Bdesign%2B(6).png)
.png?width=670&height=121&name=downloads.intercomcdn.comio89505798021ba01e89b290c8e4ed676efUntitled%2Bdesign%2B(7).png)
Step 10
Choose from the list the variation.
.png?width=670&height=295&name=downloads.intercomcdn.comio8971619124c259abe8663cf7d2b0c9202Untitled%2Bdesign%2B(8).png)
Step 11
Click on the button "Save and apply".
.png?width=670&height=354&name=downloads.intercomcdn.comio8950754041484d6372a8400d4f30d27deimage%2B(32).png)

.png?width=670&height=201&name=downloads.intercomcdn.comio968704220dd11b575ff1172326af32fb3Abstract%2BBlue%2Band%2BWhite%2BQuestionnaire%2BHeader%2BLinkedIn%2BArticle%2BCover%2BImage%2B(3).png)