Why is my experience not showing up?
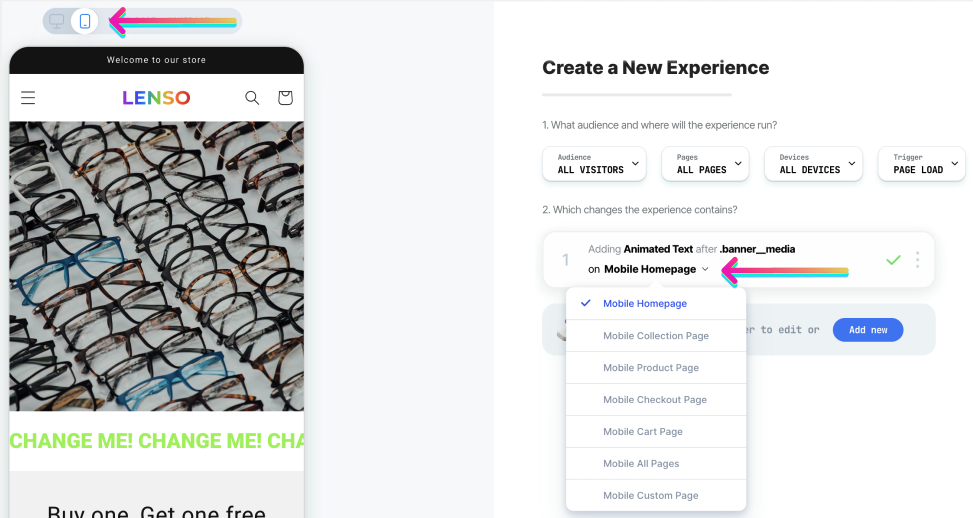
1. The experience was created for a specific device
Note that each change you make is either for desktop or mobile.
If you wish to create an experience that combines both Desktop and Mobile, you'll need to switch between them via the top-left device icon and separately create the change for each device. This assures that each change you make to your store is fully optimized.

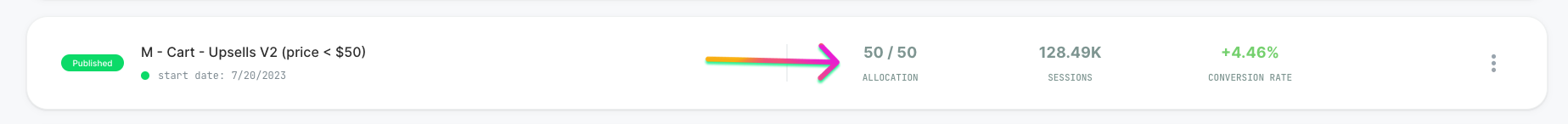
2. The experience is being A/B tested and your session is set to "control"
When an experience is being validated with a split test, your session might fall into the "control" variant in which the changes you've made won't apply.

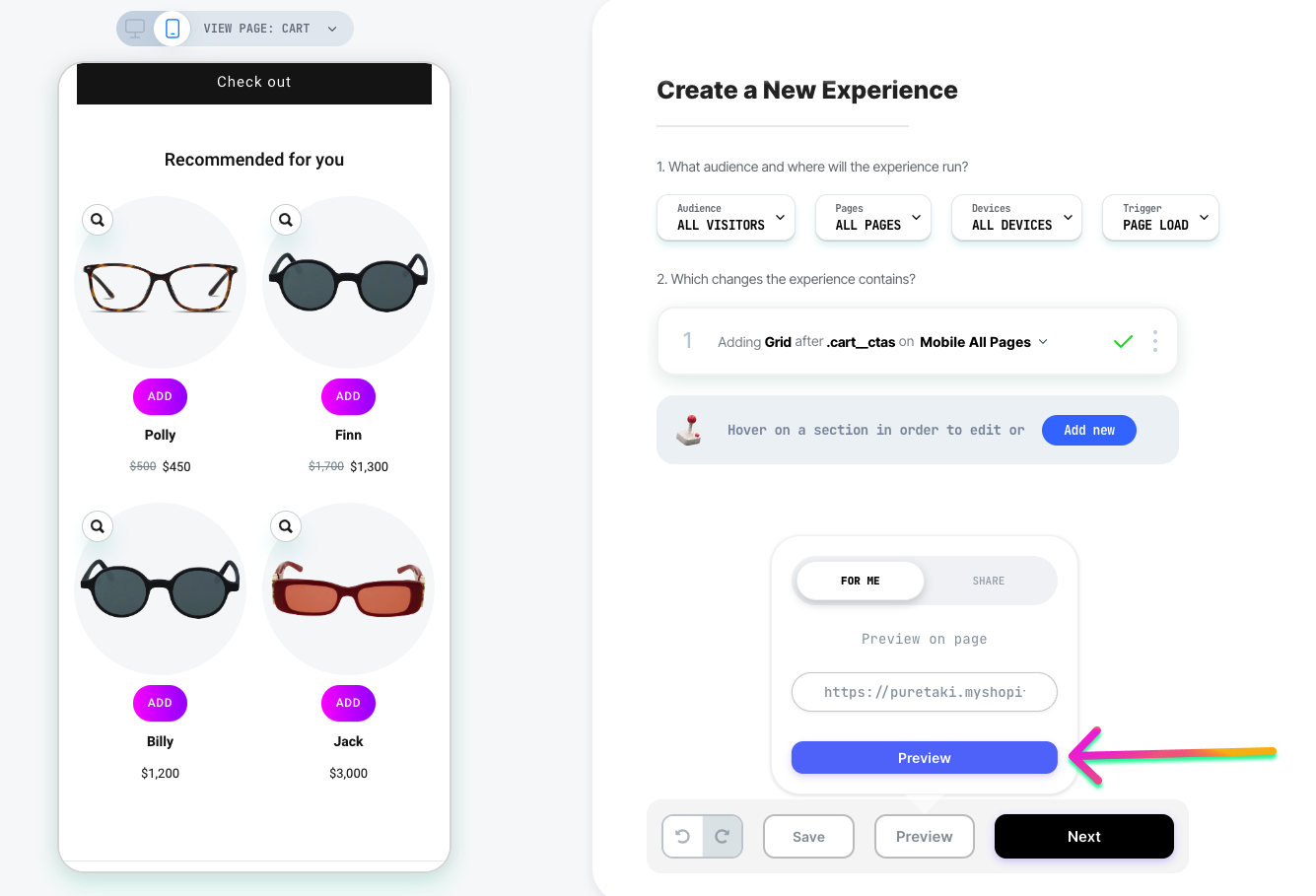
If you want to view the experience, you can easily do so by using the "preview" option.

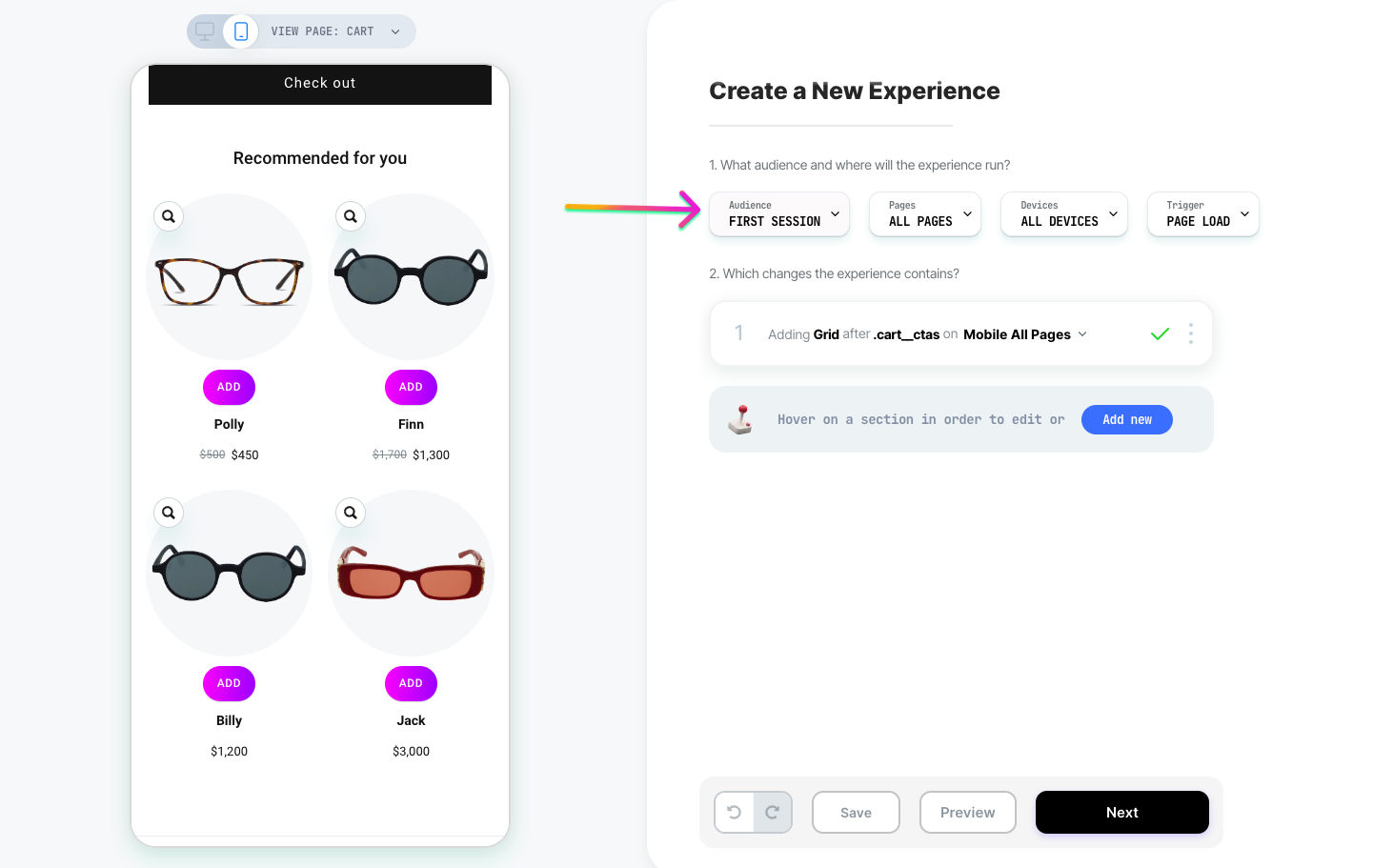
3. The experience is targeted to a specific segment and your session doesn't comply to the targeting rule
When an experience is being targeted to a specific audience (for example, "first session" as demonstrated below), your current session might not comply to the targeting rules.

If you want to view the experience, you can easily do so by using the "preview" option as described in the section #2 above.
4. The store has a new theme.
After publishing a new theme, the elements on the site might stop showing up. This is because every new element we add is placed either before or after an existing element on the site, relying on its selector. If you perform an action that updates the ID of the selector, it becomes necessary to update the placement of the element. You can easily reposition the elements to make them visible again.
Here you can learn how to reposition them.
5. There is a need to enable Visually.io as an embedded app in your theme
Click here to learn how to do it.
